
用HTML5构建移动应用可以让有履历的Web开辟者快速进入移动应用开辟范畴,很多公司已经开始利用HTML5和Java开辟贸易移动应用了。
随着HTML5技能的发展,前端工程师终于等来了一次超过式的升级换代,HTML5工程师的职业成为了前端开辟中的主力,用H5技能开辟的本日头条如今估值5亿美金,各种H5相应式建站平台不绝涌现,2015年也被业内打上了H5元年的标签。
克日,2016长沙V客学院web前端培训班毕业学员三月份就业薪资最新出炉,据数据表现,本科学历毕业班学员最高薪资收入10800元,均匀薪资8860元;专科学历毕业班学员最高收入9800元,均匀薪资6200元;底子学历毕业班学员最高收入9200元,均匀薪资6080元。
前端开辟工程师不但薪资高,也是如今国内最紧缺的开辟人才,从雇用网站分析,其用人数量已经远远高出主流编程语言Java、ASP、和ios等的开辟职员的数量。随着谷歌、YouTube、Twitch等大型企业纷纷将视线转投向HTML5,更加确认了HTML5在互联网期间的发展远景。据统计,我国对于HTML5前端工程师职员的缺口将到达12万左右。如今,北京、上海、广州、深圳等地HTML5前端工程师的薪资报酬更是一飙再飙。
长沙V客学院web前端培训班之《HTML5从入门到夺目》包罗以放学习内容:
第1篇HTML底子
第1章HTML底子3
讲授录像:22分钟
1.1HTML的根本概念4
1.2HTML发展史4
1.3HTML的根本布局5
1.3.1HTML文件的编写方法5
1.3.2文件开始标签html7
1.3.3文件头部标签head7
1.3.4文件标题标签title7
1.3.5文件主体标签body7
1.3.6编写文件的留意事项8
1.4编写第一个HTML文件8
1.4.1HTML文件的编写方法8
1.4.2手工编写页面9
1.4.3利用可视化软件制作页面10
1.4.4利用欣赏器欣赏HTML文件14
1.4.5利用HTML开辟的嫡图书网14
1.5小结15
1.6习题16
第2章HTML文件根本标记17
讲授录像:44分钟
2.1HTML头部标记18
2.2标题标记title18
2.3元信息标记meta19
2.3.1设置页面关键字19
2.3.2设置页面形貌20
2.3.3设置编辑工具20
2.3.4设定作者信息21
2.3.5限定搜刮方式22
2.3.6设置网页笔墨及语言22
2.3.7设置网页的定时跳转23
2.3.8设定有效限期24
2.3.9克制从缓存中调用24
2.3.10删除逾期的cookie25
2.3.11逼迫打开新窗口25
2.3.12设置网页的过渡结果26
2.4基底网址标记base29
2.5页面的主体标记body30
2.5.1设置笔墨颜色——text31
2.5.2配景颜色属性——bgcolor32
2.5.3配景图像属性——background32
2.5.4设置链接笔墨属性——link35
2.5.5设置边距——margin37
2.6页面的解释标记38
2.7实例演练——创建根本的HTML网页38
2.8小结39
2.9习题40
第3章计划网页文本内容41
讲授录像:29分钟
3.1标题笔墨的创建42
3.1.1标题笔墨标记h42
3.1.2标题笔墨的对齐方式——align43
3.2设置笔墨格式44
3.2.1设置笔墨字体——face44
3.2.2设置字号——size45
3.2.3设置笔墨颜色——color46
3.2.4粗体、斜体、下划线——strong、em、u46
3.2.5上标与下标——sup、sub47
3.2.6设置删除线——strike48
3.2.7等宽笔墨标记——code49
3.2.8空格——49
3.2.9其他特别符号50
3.3设置段落格式51
3.3.1段落标记——p51
3.3.2取消笔墨换行标记——nobr52
3.3.3换行标记——br53
3.3.4保存原始排版方式标记——pre53
3.3.5居中对齐标记——center54
3.3.6向右缩进标记——blockquote55
3.4程度线标记56
3.4.1添加程度线——hr56
3.4.2设置程度线的宽度与高度
——width、height57
3.4.3设置程度线的颜色——color58
3.4.4设置程度线的对齐方式——align59
3.4.5去掉程度线阴影——noshade60
3.5其他笔墨标记60
3.5.1笔墨标注标记——ruby60
3.5.2声明变量标记——var61
3.5.3忽视HTML标记
——plaintext、xmp62
3.6小结63
3.7习题63
第4章利用列表65
讲授录像:35分钟
4.1列表的标记66
4.2利用无序列表66
4.2.1无序列表标记——ul66
4.2.2无序列表的符号范例——type67
4.3利用有序列表69
4.3.1有序列表标记——ol69
4.3.2有序列表的属性——type70
4.3.3有序列表的起始数值——start72
4.4界说列表标记——dl73
4.5菜单列表标记——menu74
4.6目次列表——dir75
4.7利用嵌套列表76
4.7.1界说列表的嵌套77
4.7.2无序列表和有序列表的嵌套78
4.8小结79
4.9习题80
第5章超链接81
讲授录像:22分钟
5.1超链接的根本知识82
5.1.1超链接82
5.1.2绝对路径82
5.1.3相对路径82
5.2超链接的创建83
5.2.1超链接标记的根本语法83
5.2.2创建文本超链接83
5.2.3设置超链接的目标窗口85
5.3内部链接87
5.4书签链接89
5.4.1创建书签89
5.4.2链接到同一页面的书签91
5.4.3链接到差别页面的书签92
5.5外部链接93
5.5.1通过HTTP协议94
5.5.2通过FTP94
5.5.3发送E-mail95
5.5.4下载文件96
5.6其他链接98
5.6.1脚本链接98
5.6.2空链接99
5.7小结99
5.8习题100
第6章利用图像101
讲授录像:35分钟
6.1图像的根本格式102
6.2添加图像——img102
6.3设置图像属性103
6.3.1图像高度——height103
6.3.2图像宽度——width104
6.3.3图像边框——border105
6.3.4图像程度间距——hspace107
6.3.5图像垂直间距——vspace108
6.3.6图像相对于笔墨基准线的对齐方式
——align108
6.3.7图像的提示笔墨——alt110
6.4图像的超链接111
6.4.1设置图像的超链接111
6.4.2设置图像热区链接112
6.5小结116
6.6习题116
第7章表格的应用118
讲授录像:48分钟
7.1创建表格119
7.1.1表格的根本构成——table、tr、td119
7.1.2表格的标题——caption120
7.1.3表格的表头——th121
7.2设置表格根本属性123
7.2.1表格的宽度——width123
7.2.2表格的高度——height125
7.2.3表格的对齐方式——align126
7.3设置表格的边框127
7.3.1表格边框的宽度——border127
7.3.2表格边框的颜色——bordercolor128
7.3.3表格内框的宽度——cellspacing130
7.3.4表格内笔墨与边框的间距
——cellpadding131
7.4设置表格配景132
7.4.1表格的配景颜色——bgcolor132
7.4.2表格的配景图像——background133
7.5设置表格的行属性134
7.5.1高度的控制——height134
7.5.2行的边框颜色——bordercolor135
7.5.3行的配景颜色——bgcolor、background136
7.5.4行笔墨的程度对齐方式——align137
7.5.5行笔墨的垂直对齐方式——valign139
7.5.6表格标题的垂直对齐方式——align140
7.6调解单位格属性141
7.6.1单位格巨细——width、height141
7.6.2单位格程度跨度——colspan142
7.6.3单位格垂直跨度——rowspan143
7.6.4单位格对齐方式——align、valign144
7.6.5单位格的配景色146
7.6.6单位格的边框颜色——bordercolor147
7.6.7单位格的亮边框——bordercolorlight148
7.6.8单位格的暗边框——bordercolordark150
7.6.9单位格的配景图像——background151
7.7表格的布局152
7.7.1表格的表头标记——thead153
7.7.2表格的表主体标记——tbody154
7.7.3表格的表尾标记——tfoot156
7.8表格的嵌套157
7.9小结159
7.10习题159
第8章层标记——div161
讲授录像:33分钟
8.1层162
8.1.1层的分类162
8.1.2界说数据块162
8.2div标签163
8.2.1div标签的简介163
8.2.2div标签的属性164
8.2.3span标签与div标签170
8.3iframe标签172
8.3.1iframe标签的简介172
8.3.2iframe标签的属性172
8.4layer标签和ilayer标签174
8.4.1标签层的利用175
8.4.2layer标签和ilayer标签的区别176
8.5应用div制作下拉菜单导航条176
8.6小结179
8.7习题179
第9章编辑表单181
讲授录像:26分钟
9.1利用表单标签——form182
9.1.1处理惩罚动作——action182
9.1.2表单名称——name183
9.1.3传送方法——method183
9.1.4编码方式——enctype184
9.1.5目标表现方式——target185
9.2添加控件185
9.3输入类的控件186
9.3.1笔墨字段——text186
9.3.2暗码域——password187
9.3.3单选按钮——radio188
9.3.4复选框——checkbox189
9.3.5平凡按钮——button190
9.3.6提交按钮——submit191
9.3.7重置按钮——reset192
9.3.8图像域——image193
9.3.9隐蔽域——hidden195
9.3.10文件域——file195
9.4列表/菜单标记197
9.5文本域标记——textarea198
9.6id标记199
9.7小结200
9.8习题200
第10章多媒体页面202
视频讲授:18分钟
10.1设置滚动笔墨203
10.1.1滚动笔墨标签——marquee203
10.1.2滚动方向属性——direction203
10.1.3滚动方式属性——behavior204
10.1.4滚动速率属性——scrollamount205
10.1.5滚动耽误属性——scrolldelay206
10.1.6滚动循环属性——loop207
10.1.7滚动范围属性——width、height208
10.1.8滚动配景颜色属性——bgcolor209
10.1.9滚动空间属性——hspace、vspace209
10.2添加配景音乐211
10.2.1设置配景音乐——bgsound211
10.2.2设置循环播放次数——loop212
10.3添加多媒体文件213
10.3.1添加多媒体文件标记——embed213
10.3.2设置主动运行——autostart214
10.3.3设置媒体文件的循环播放——loop215
10.3.4隐蔽面板——hidden216
10.3.5添加其他范例的媒体文件217
10.4小结217
10.5习题218
第2篇HTML5高级应用
第11章HTML5的新特性221
视频讲授:6分钟
11.1谁在开辟HTML5222
11.2HTML5的新认识222
11.2.1兼容性222
11.2.2实用性和用户优先222
11.2.3化繁为简223
11.3无插件范式223
11.4HTML5的新特性224
11.5小结224
第12章HTML5与HTML4的区别225
视频讲授:51分钟
12.1语法的改变226
12.1.1HTML5的语法变革226
12.1.2HTML5中的标记方法226
12.1.3HTML5语法中的3个要点227
12.1.4标签实例228
12.2新增的元素和废除的元素228
12.2.1新增的布局元素228
12.2.2新增的块级的语义元素230
12.2.3新增的行内的语义元素231
12.2.4新增的嵌入多媒体元素与交互性元素231
12.2.5新增的input元素的范例232
12.2.6废除的元素233
12.3新增的属性和废除的属性234
12.3.1新增的属性234

12.3.2废除的属性236
12.4全局属性237
12.4.1contentEditable属性237
12.4.2designMode属性238
12.4.3hidden属性239
12.4.4spellcheck属性239
12.4.5tabindex属性240
12.5小结240
12.6习题240
第13章HTML5的布局242
视频讲授:20分钟
13.1新增的主体布局元素243
13.1.1article元素243
13.1.2section元素245
13.1.3nav元素247
13.1.4aside元素248
13.1.5time元素250
13.1.6pubdate属性250
13.2新增的非主体布局元素251
13.2.1header元素251
13.2.2hgroup元素252
13.2.3footer元素252
13.2.4address元素253
13.3小结253
13.4习题254
第14章HTML5中的表单255
视频讲授:50分钟
14.1新增表单位素与属性256
14.1.1新增的属性256
14.1.2增长与改良的input元素的种类259
14.1.3output元素的添加264
14.1.4应用新增元素制作注册表单264
14.2对表单的验证266
14.2.1主动验证266
14.2.2checkValidity显式验证法267
14.2.3克制验证268
14.2.4利用setCustomValidity方法自界说
错误信息268
14.3增长的页面元素269
14.3.1新增的figure元素270
14.3.2新增的details元素271
14.3.3新增的mark元素272
14.3.4新增的progress元素274
14.3.5新增的meter元素275
14.3.6改良的ol列表276
14.3.7改良的dl列表276
14.3.8加以严格限定的cite元素277
14.3.9重新界说的small元素278
14.4小结278
14.5习题279
第15章HTML5中的文件与拖放280
视频讲授:40分钟
15.1选择文件281
15.1.1通过file对象选择文件281
15.1.2利用blob接口获取文件的范例与巨细282
15.1.3通过范例过滤选择的文件283
15.2利用FileReader接口读取文件285
15.2.1检测欣赏器是否支持FileReader接口285
15.2.2FileReader接口的方法285
15.2.3利用readAsDataURL方法预览图片286
15.2.4利用readAsText方法读取文本文件287
15.2.5FileReader接口中的变乱288
15.3拖放API290
15.3.1实现拖放的步调290
15.3.2通过拖放表现欢迎信息291
15.4dataTransfer对象应用详解293
15.4.1利用effectAllowed和dropEffect属性
设置拖放结果293
15.4.2利用setDragImage方法设置拖放图标294
15.5小结295
15.6习题295
第16章多媒体播放296
视频讲授:35分钟
16.1HTML5多媒体的简述297
16.1.1HTML4中多媒体的应用297
16.1.2HTML5页面中的多媒体297
16.2多媒体元素根本属性298
16.3多媒体元素常用方法302
16.3.1媒体播放时的方法302
16.3.2canPlayType(type)方法304
16.4多媒体元素紧张变乱304
16.4.1变乱处理惩罚方式304
16.4.2变乱先容305
16.4.3变乱实例306
16.5小结308
16.6习题309
第17章绘制图形310
视频讲授:1小时32分钟
17.1canvas的底子知识311
17.1.1canvas是什么311
17.1.2在页面中放置canvas元素311
17.1.3绘制带边框的矩形312
17.2在画布中利用路径314
17.2.1利用arc方法绘制圆形314
17.2.2利用moveTo与lineTo路径绘制洋火人316
17.2.3贝塞尔和二次方曲线317
17.3运用样式与颜色319
17.3.1fillStyle和strokeStyle属性319
17.3.2透明度globalAlpha321
17.3.3线型Linestyles323
17.4绘制渐变图形325
17.4.1绘制线性渐变325
17.4.2绘制径向渐变326
17.5绘制变形图形328
17.5.1坐标的变更328
17.5.2矩阵变更330
17.6组合多个图形333
17.7给图形绘制阴影335
17.8应用图像336
17.8.1绘制图像336
17.8.2图像的局部放大338
17.8.3图像平铺339
17.8.4图像裁剪341
17.8.5像素的处理惩罚342
17.9绘制笔墨344
17.10生存与规复状态345
17.11文件的生存346
17.12对画布绘制实现动画347
17.13综合实例——桌面时钟348
17.14小结350
17.15习题351
第18章数据存储352
视频讲授:50分钟
18.1初识WebStorage353
18.1.1什么是WebStorage353
18.1.2利用WebStorage中的API353
18.1.3sessionStorage和localStorage的实例
——计数器355
18.1.4WebStorage综合实例——留言本357
18.1.5JSON对象的存数实例——用户信息卡359
18.2本地数据库361
18.2.1WebSQL数据库简介361
18.2.2利用WebSQLDatabaseAPI362
18.2.3本地数据库实例——用户登录363
18.3小结367
18.4习题367
第19章离线应用程序368
视频讲授:13分钟
19.1HTML5离线Web应用概述369
19.1.1离线Web应用概述369
19.1.2本地缓存与欣赏器网页缓存的区别370
19.2创建HTML5离线应用370
19.2.1缓存清单(manifest)370
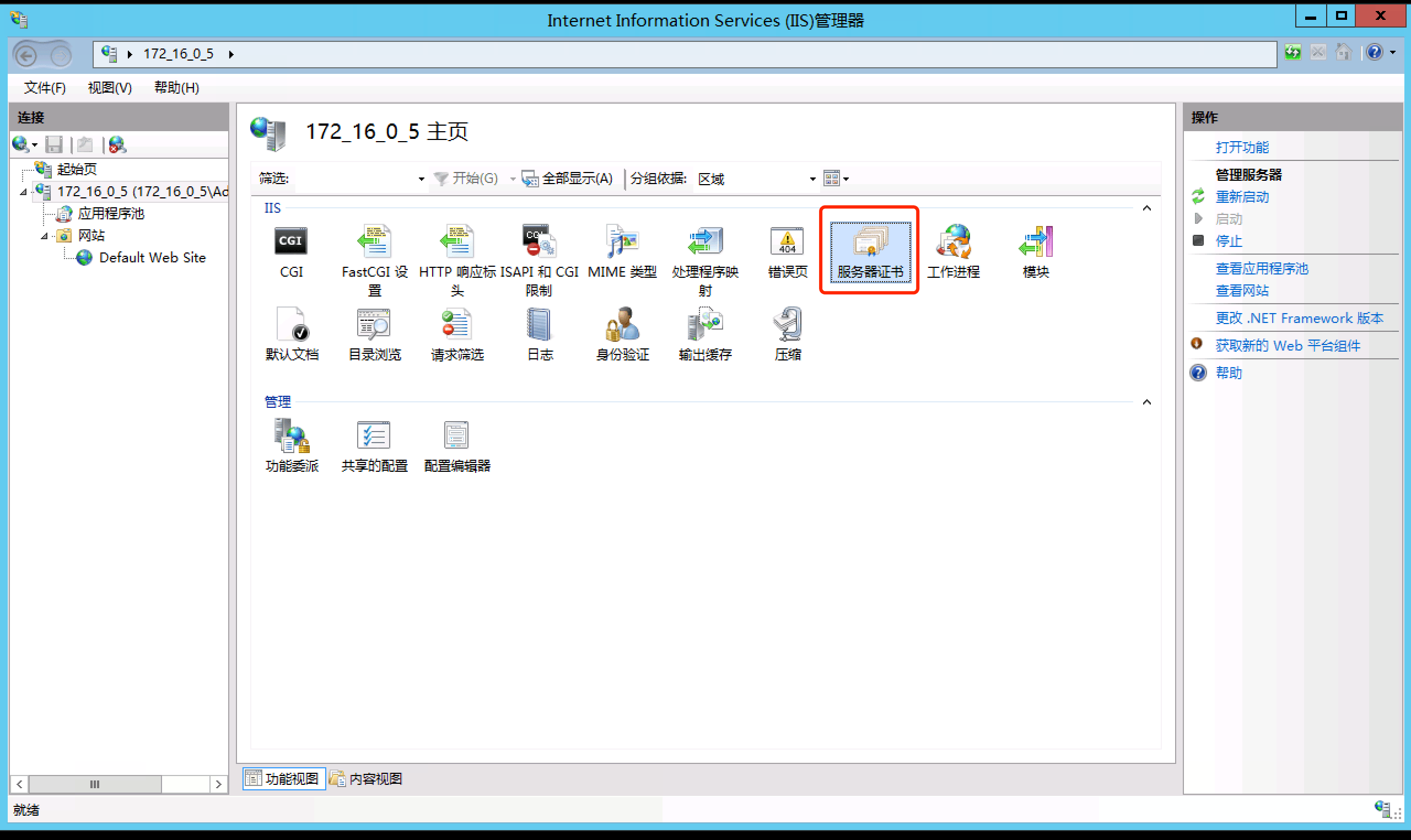
19.2.2设置IIS服务器372
19.2.3欣赏缓存清单372
19.3欣赏器与服务器的交互过程373
19.4applicationCache对象374
19.4.1swapCache方法375
19.4.2applicationCache对象的变乱376
19.5小结379
19.6习题379
第20章利用WebWorker处理惩罚线程380
视频讲授:25分钟
20.1WebWorker概述381
20.1.1创建和利用Worker381
20.1.2WebWorker应用实例——求和运算382
20.2在Worker内部能做什么383
20.3多个Java文件的加载与实行384
20.4线程嵌套384
20.4.1单层嵌套385
20.4.2在多个子线程中举行数据的交互387
20.5小结390
20.6习题390
第21章通讯API391
视频讲授:4分钟
21.1跨文档消息通讯392

21.1.1利用postMessageAPI392
21.1.2跨文档消息传输392
21.2小结394
第22章获取地理位置信息395
视频讲授:12分钟
22.1GeolocationAPI的概述396
22.1.1利用getCurrentPosition方法获取
当前地理位置396
22.1.2连续监督当前地理位置的信息398
22.1.3克制获取当前用户的地理位置信息398
22.2position对象398
22.3在google舆图上表现“我在这里”399
22.4小结401
22.5习题401
第3篇HTML5项目实战
第23章旅游信息网前台页面405
视频讲授:20分钟
我要评论